За простыми, на первый взгляд, дизайнерскими решениями Apple чаще всего скрывается долгая и кропотливая разработка — и это касается не только «железа», но и «софта». Такая элементарная вещь, как курсор для iPad, потребовала полного переосмысления самого понятия «курсор». Над ним трудилась команда из лучших программистов, ответственных за многие другие продукты компании.
Мы перевели статью Мэттью Панзарино об истории разработки курсора для iPad. Уверены, что вы по достоинству оцените настолько глубокий подход Apple к разработке, казалось бы, настолько простого элемента управления.
Apple не изобрела указатель мыши, но именно она вывела его из тени и превратила в неотъемлемую часть нашей жизни. Впервые курсор применили SRI и Xerox Parc. Затем дизайнер Apple Сьюзен Кэр подарила ему всем знакомый вид, после чего курсор стал нашим аватаром в цифровом пространстве и оставался им на протяжении 40 лет.
Стрелка ждёт на экране. Под углом 45 градусов её края постепенно, пиксель за пикселем, сходятся в острый кончик. Это очень точный инструмент, позволяющий дотянуться до цели на экране перед вами. Оригинальный курсор представлял из себя простую точку. Затем он стал прямой линией, указывающей строго вверх. Он был представлен на полуторачасовой презентации «Mother of all demos», на которой мир впервые познакомился не только с мышкой, но также с гиперссылками, системой совместной работы с документами, видеоконференциями и многим другим.
Звездой шоу была маленькая линия, составленная из пикселей. Курсор мыши. Hominem in machina — человечность в машине. В отличии от прошлых моделей ввода текста, когда приходилось вводить букву за буквой, как на пишущей машинке, теперь появилась непосредственная связь с человеком через провод мыши, подобно пуповине эмбриона. Впервые мы будто увидели на экране самих себя.
Мы не знаем, как и почему прямая стрелка, представленная Дугласом Энгельбартом, в итоге приобрела наклоненную форму, которую мы ежедневно видим теперь. Существует много предположений и мало точных фактов, как произошла эта перемена. Наверняка мы знаем только то, что указатель мыши существует уже десятилетия. И он всегда готов, подобно атлету на низком старте, сорваться по нашей воле в направлении цели. Но за последние несколько лет, благодаря тач-девайсам, у нас появился новый, ещё более человечный спринтер — наш палец.

iPhone, а чуть позже и iPad, не то чтобы заново изобрели курсор. Напротив, они полностью убрали его. Они перенесли ваш цифровой аватар из машины в реальность и поместили его на кончик вашего пальца. Сенсорные взаимодействия повлекли за собой «липкость» — намерение и действие стали совпадать 1:1. Если вы касались экрана, что-то происходило. Если вы перетягивали палец, содержимое двигалось вместе с ним. Наконец, мы получили человеко-ориентированные компьютеры.
Недавно Apple выпустила новый вид указателя. Он стал гибридом двух миров — пикселей и касаний. Новый курсор iPad, как мне кажется, заслуживает внимательного изучения. Это оригинальный ремикс от одной из самых пристально наблюдаемых фабрик идей на планете.
Для того, чтобы получше изучить новый курсор и его модели взаимодействия, я поговорил с вице-президентом Apple Крейгом Федериги о процессе разработки и о решениях, которые были приняты командой Apple в процессе создания.
Сначала давайте поговорим о том, чем отличается новый курсор от того, что было раньше, и как ему удается в тоже время оставаться привычным для нас.
Курсор iPad теперь имеет форму маленького круга — некой усредненной версии того, как сенсоры экрана считывают кончик вашего пальца. Это переводит на новый уровень идею слияния человека с машиной, смешивая физическую природу прикосновения с опытом использования трекпада.
Его размер и форма отсылают к природе пользовательского интерфейса iPad, который изначально был спроектирован под touch-first дизайн. Настолько, что если какое-либо приложение не было должным образом оптимизировано, то работа в нём казалась неуклюжей и неудобной. Этот курсор, являясь аватаром вашего пальца, оказывает одинаковое воздействие на всё, до чего вы дотрагиваетесь.
Честно говоря, на этом этапе можно было бы закончить усовершенствования, и этого было бы вполне достаточно. Примерная проекция пальца как указателя. Но концепт развили гораздо шире. Как только вы наводите его на интерактивный элемент, круг плавно касается его, а затем расширяется и полностью охватывает кнопку.
Идея переменной скорости курсора тоже развивается. Когда вы приближаете его к объекту на экране, чувствительность меняется, чтобы быстрее достичь точки назначения, но происходит это скорее контекстуально, нежели линейно, как на macOS и Windows.
Методы предиктивной аналитики применяются здесь для того, чтобы вы могли достигнуть своей цели без необходимости чрезмерно точно наводить курсор. А как только курсор достиг нужной точки, он становится более инертным, чтобы избежать «перелёта». Как только указатель оказывается на иконке, она начинает слегка покачиваться, давая знать, что вы у цели.

Курсор даже исчезает в тот момент, когда вы перестаёте двигать его, подобно тому, как исчезает давление вашего пальца, когда вы отрываете его от экрана. А в некоторых случаях курсор будто вселяется в элемент интерфейса, сливается с кнопкой и начинает излучать сияние вокруг нее.
Вся эта смесь из анимации, предугадывания пути, физики смешивается в одно блюдо с единственной целью — максимально достоверно имитировать то, что мы обычно делаем не задумываясь, когда непосредственно дотрагиваемся до чего-либо пальцем.
Всё это, с точки зрения дизайна, возможности. Они берут некую операцию, которую на базовом уровне гораздо сложнее совершить на тачпаде, чем с помощью пальца, и делают её выполнение настолько же простым. В качестве примера посмотрите на ребёнка, который на уровне интуиции без проблем пользуется iPad, а затем предложите ему выполнить те же задачи с помощью мышки.
Сама идея курсора, который плавно меняется в зависимости от контекста использования, не так уж нова. Например, I-beam — тип курсора, который появляется, когда вы наводите его на редактируемый текст. Подобные эксперименты с видоизменяющимся курсором на заре его становления проводились ещё в Xerox Parc. Они пробовали даже изменение цвета, но так и не дошли до концепта элементов на экране как интерактивных объектов, сосредоточившись больше на эмуляции функций клавиатуры.
Но такого курсора как на iPad ещё никогда не было. Он спроектирован, чтобы имитировать ваш палец, но сверх этого сжимается, расширяется, обволакивает, срывается с места или просто отдыхает. Уникальное дополнение для своей цифровой среды.

Учитывая, как тщательно разрабатывается каждый релиз от Apple, успех нового курсора не кажется чем-то удивительным. Как только он был выпущен в качестве обновления для iPad — настоящих и будущих — пользователи сразу же начали проводить тесты. Они отметили, насколько сильно поведение курсора отличается от предшественников.
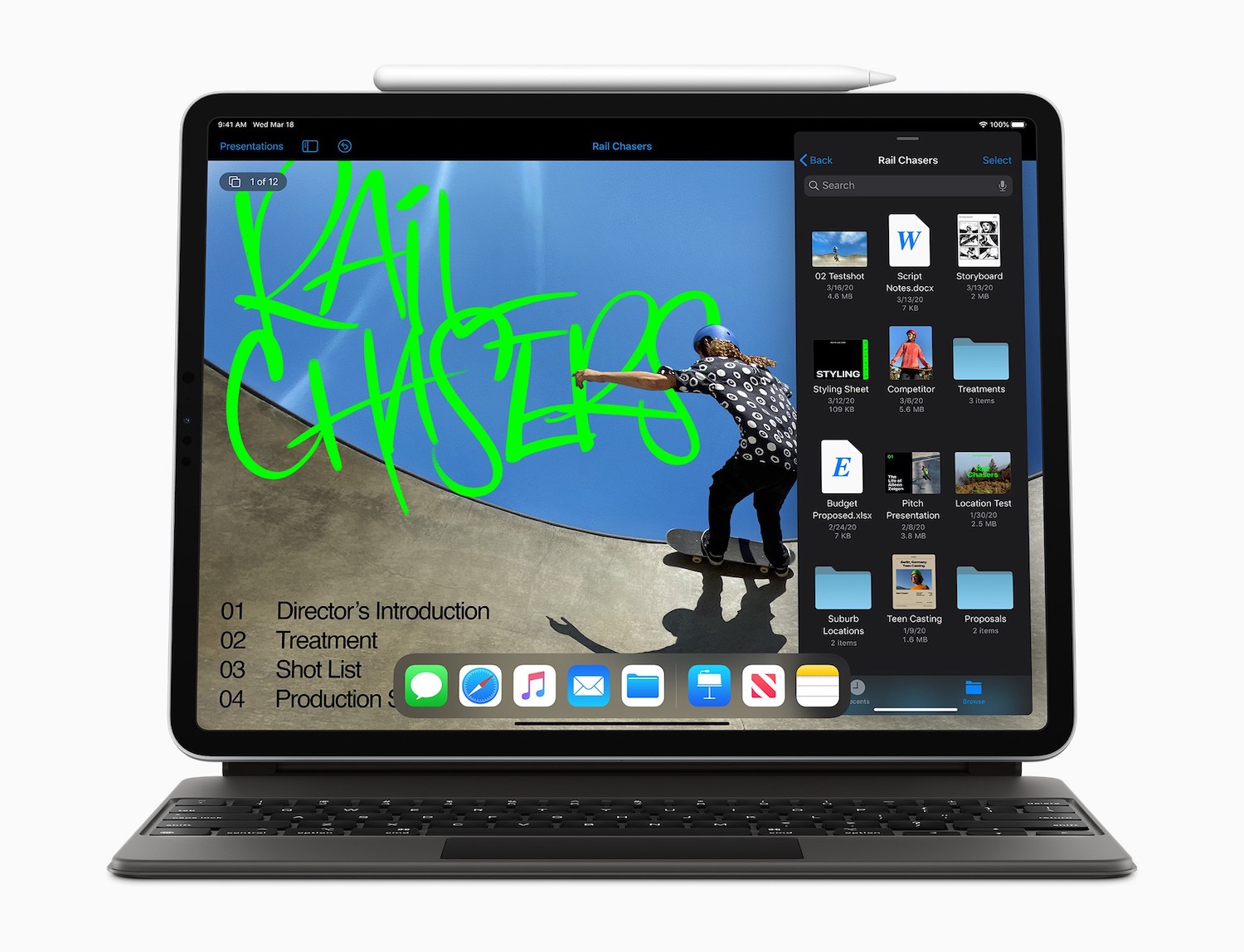
В процессе создания команда Apple с удовольствием наблюдала за домыслами и рассуждениями о том, что компания пойдёт стандартным путем — создаст обычный указатель на экране iPad. Apple использовала эти спекуляции в качестве мотивации для создания чего-то более масштабного — решения, которое идеально бы сочеталось с Magic Keyboard. Внедрение поддержки курсора для iPadOS обсуждалось и ожидалось, но до последней минуты все предполагали увидеть традиционный указатель, который максимально приблизит iPad к лэптопу.
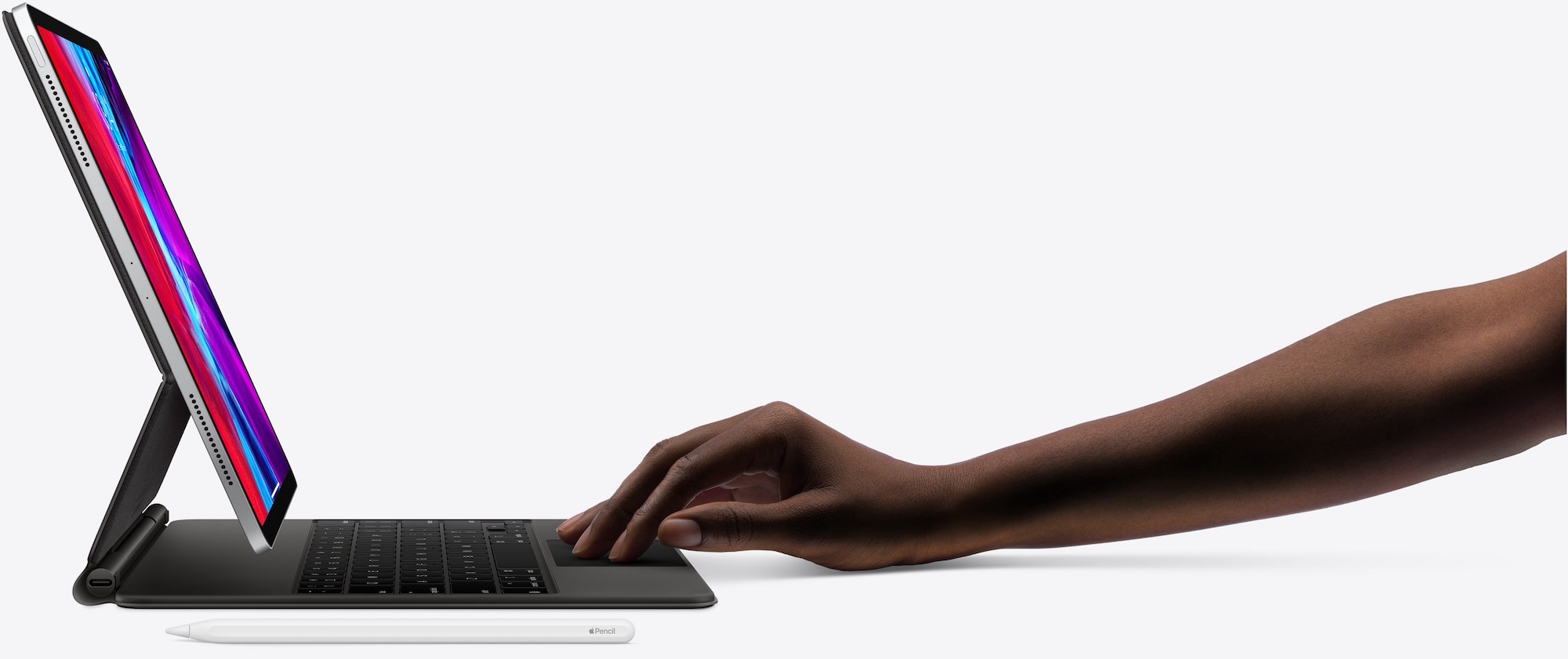
С 2018 года на iPad Pro появился разъем Smart Connector. Те, кто использовал девайс на ежедневной основе, ждали момента, когда Apple наконец сделает для него «настоящую» клавиатуру. Я описал опыт своего использования Smart Keyboard Folio в своих обзорах: на iPad Pro и Magic Keyboard. Поэтому сейчас просто скажу, что новый дизайн бесподобен для всех, кто много печатает. И, конечно, трекпад — высший класс.
В начале разработки была поставлена задача создать указатель, который естественным образом дополнял бы природу iPad.
Направление работы определялось следующими установками:
- iPad — это touch-first девайс;
- iPad -— самый разносторонний компьютер в линейке продукции Apple.
В каком-то смысле работа над новым курсором для iPadOS началась с переосмысления интерфейса Apple TV 2015 года. Если вы обратили внимание на некоторые сходства между тем, как ведёт себя курсор на iPadOS и тем, как он работал на Apple TV, то вы в этом не одиноки.
Например, знакомый «прыжок» курсора от одной точки интереса к другой, или же подсвечивание кнопок.
«Пришлось потрудиться, чтобы понять, как различные элементы будут взаимодействовать друг с другом.
Мы знали, что хотим курсор, работа которого основана на механике касания пальца, но так, чтобы он не был излишне точным. Мы знали, что у нас есть опыт работы с фокусом со времён Apple TV, и что мы можем использовать и развить его в лучшую сторону. Мы знали, что мы хотим предоставить более явное ощущение обратной связи при работе с текстом.
В iPadOS мне очень нравится то, что при её создании было так много источников вдохновения. Мы использовали наш многолетний опыт работы с Mac-семейством, с tvOS, а также с iPhone X и ранними iPad, создавая нечто новое, что кажется очень естественным для iPad.
«При этом интерфейс Apple TV не просто «вдохновил» новый курсор. Основной костяк команды разработчиков участвует во всех разработках, включая Apple TV, iPadOS и другие продукты».
Крейг Федериги
Чтобы полностью понять процесс, следует рассмотреть все варианты взаимодействия с устройствами Apple, которыми располагает пользователь.
У Apple на данный момент существуют следующие способы взаимодействия:
- Мышь (Mac)
- Тачпад (Mac, MacBook, iPad)
- Касание (iPhone, iPad)
- Карандаш (iPad)
- Дополненная реальность (iPhone, iPad)
Каждый имеет свои достоинства и недостатки. Палец — не идеально точный инструмент.
Разработчики знали, что им необходимо как-то передать эту особенность, но в то же время, в некоторых контекстах использования сохранять необходимую точность.
У них уже были наработки, из которых можно было сделать конечный продукт. Должен был быть курсор, чувствительный к касанию. Курсор Apple TV подавал надежды. Также они знали, что более интерактивная обратная связь важна, когда дело касалось ввода текста.
Прийти к пониманию, где и как применить всё это, было основным препятствием.
«Когда мы впервые представляли себе курсор, мы хотели сделать его так, чтобы он максимально отражал естественность и простоту работы пальцем, когда высокая точность не требуется. Например, когда вы нажимаете на иконку на рабочем столе. Но в то же время он должен был сохранить эту естественность при работе с более сложными задачами. Такими, как редактирование текста.
В итоге мы пришли к кругу, который элегантно трансформируется под выполнение нужной задачи. Например, он меняется, чтобы сфокусироваться вокруг одной кнопки, или чтобы перепрыгнуть на следующую, или же превращается в нечто более точное по необходимости, например, в I-beam курсор для выделения текста».
Крейг Федериги
Предиктивная суть курсора — это ответ разработчиков на вопрос: «Как вам удалось придать имитации прикосновения такую высокую точность?».
Но команде пришлось поразмышлять, чтобы решить, в каких именно ситуациях требуется точность. Например, в ситуации взаимодействия с одним элементом, когда поблизости есть другой. Тут вступают в игру инертность и так называемый «snapping».
iPad — это компьютер широкого назначения. В этом плане он гораздо сложнее любого прибора с одним типом устройства ввода. Он предлагает пользователю множество вариантов взаимодействия с курсором. И все их надо учитывать. Нельзя просто взять и забыть о том факте, что изначально iPad был чисто touch-девайсом. Люди за годы его существования привыкли пользоваться им именно с помощью пальцев.
«Мы старались спроектировать курсор так, чтобы сохранить touch-first концепцию, при этом не сильно меняя пользовательский интерфейс. Таким образом, покупателям, которые никогда не использовали трекпад с iPad, не придётся заново учиться работать на нём. В то же время он максимально удобен для людей, которым удобны оба режима взаимодействия».
Крейг Федериги
Разработчики понимали, что им необходимо вдохнуть в курсор те же самые ощущения плавности и подвижности, которые и стали основной отличительной чертой iOS.
Поэтому они сделали его анимированным — из точки в I-beam, а затем в каплю. Если замедлить скорость анимации можно увидеть, как курсор перерастает в кривую Безье и плавно принимает новую форму. Это служит в качестве «развлечения» пользователя — ведь это весело и круто — но так же несёт информацию о том, куда курсор направляется. Это помогает держать пользователя в курсе действий курсора. А это всегда непростая задача, когда вы предоставляете даже небольшую толику автономности цифровому аватару.
Оказавшись на иконке, курсор немного сдвигает её, но это смещение симулировано. Здесь нет слоев, как на Apple TV, хотя это было бы неплохо.
Редактирование теста тоже проапгрейдили. Курсор I-beam подстраивается под размер текста, с которым вы работаете, давая абсолютно точно понять пользователю, где и какого размера будет текст, когда тот начнёт печатать.
Работа курсора в интернете тоже вызывала вопросы, требующие решения. Открытые стандарты означали, что у многих сайтов будут свои интерактивные элементы и особенности. Вопрос, который пришлось решать разработчикам был в том, насколько сильно можно подогнать сеть под специфику работы iPadOS и курсора. Ответ не мог заключаться в однобоком применении вышеуказанных элементов. Он должен был учитывать интегральные элементы веб-сети.
Было понятно, что люди не станут перекодировать веб специально под Apple.
«Попытка идеально точно продумать, где и как будут применяться все возможности курсора, была очень интересным опытом. Например, на сайтах можно встретить множество всего — иногда у них свои интерактивные элементы, а иногда кликабельная область элемента может быть там, где юзер бы никогда не подумал.
Поэтому мы очень аккуратно продумывали, на что и как влияет нажатие, чтобы достичь высокого уровня совместимости как с вебом, так и со сторонними приложениями».
Крейг Федериги
Любые сторонние приложения, которые используют стандартные элементы iPadOS, получают все эти бонусы в подарок. Курсор просто работает, как надо. Реализация для приложений, использующих кастомные элементы, тоже довольно прямолинейна.
Реакция на поддержку курсора была очень позитивна, и этот энтузиазм дал импульс. Если какое-то крупное приложение имеет существенную базу пользователей, работающих с iPad Pro, будьте уверены, оно получит апдейт. Для примера, в данный момент компания Microsoft работает над тем, чтобы добавить поддержку этого курсора в Office для iPad. Релиз планируется на осень.
Системные жесты также кажутся свежее и отзывчивее. Даже при использовании тачпада. В какой-то степени встряхивания и смахивания по ощущениям кажутся более эффективными и полезными на нём, чем на самом экране. Из своего опыта отмечу, что при постоянном переходе от работы с экраном к клавиатуре и обратно возникает определенный когнитивный диссонанс. Необходимость постоянно держать руку в нескольких сантиметрах от стола для свайпа вызывает к тому же заметную усталость.
Воспроизведение жестов на тачпаде ощущается более быстрым, требует менее широких движений и вызывает меньше усталости.
«Многие жесты на трекпаде аналогичны тем, что применяются на Mac, поэтому вам не придётся задумываться над ними и переучиваться. Однако на iPad они работают в немного другой, более быстрой манере, что создает ощущение связанности и лёгкости».
Крейг Федериги
Не забывайте, что первые мультизадачные жесты на iPad казались очень странными и были похожи скорее на интересный, но бесполезный эксперимент. Команда, создавшая iPhone X проделала блестящую работу и для iPad Pro, особенно с учётом того, что у него отсутствует кнопка «Домой». Убрав этот элемент взаимодействия, они сумели создать удивительно удобную в использовании систему, которая отлично работает даже на трекпаде.
Федериги говорит, что они хотели переосмыслить все трёхпальцевые жесты. Но пришли к выводу, что они неплохо работают и в том виде, как были. В случае, если жест выходит за границы экрана, вам нужно просто повторить его, чтобы подтвердить ваше действие.
Хотя некоторые пробелы всё еще остаются. Например, на iPad нет функции блокировки курсора, что может быть крайне неудобно при использовании 3D-приложений, таких как игры от первого лица. Без сомнения, нас ещё многое ждёт впереди, но Apple не дала никаких комментариев по этому вопросу.
Новый курсор для iPad — это смешанный продукт прошлых разработок, что делает его успешным на практике. Это смешение знаний разработчиков Apple TV, Mac и iPad. Это смешение мыши, тачпада и касания. И, конечно же, смешение желания создать нечто новое и креативное и необходимости сделать так, чтобы курсор с первых минут использования казался знакомым и удобным. И это именно та черта, которая остаётся главной в философии Apple, когда дело касается новых разработок.